初心者にオススメ|ブログ更新が捗るMacの小技3つ
「さて、今日からマイペースに更新していきたいとおもいます。」
「あれ、この茶番っぽい脳内会話の設定は引き継ぐの?」
(詳細は前回の記事を参照)
「はい、引き継ぎます。とりあえずそれくらいしか現時点ではアイデンティティがないので。」
「この人形劇方式はパペットマペットさんに訴えられたら負けるかもしれませんがとりあえず大丈夫です(キリッ)。」
「そうか・・・ それにしても第二回にしては、いきなり随分と実用的なネタを放り込んできたね。」
「私は形から入るタイプなので、まずはツールを駆使して中級者の様に書いていきたいのです。」
「あ、それでも中級者なのね・・・」
という事で今回は私の様な初心者の方に向けて、ブログの更新をする上で便利と思われる方法をご紹介していきます。
ブログは慣れるまでは特に更新が大変です。そのため記事を書くという行為自体が楽しい事が、とても重要かと思います。
今回はMacユーザーを対象に記事作成が便利になるショートカットやツールを紹介していきます。(Windowsユーザーの皆様ごめんなさい。)
ブログ更新以外にも入力全般で幅広く使えるかと思います。
キーボードショートカットを覚えて効率的に入力する
「ショートカットか・・・覚えるのがめんどうで結局使わなくなってしまうんだよね。」
「うむ。僕は脳のメモリが多い方ではないので覚えるのは苦手です。そのため今回は入力に必要な最低限の機能に絞る事にしました。」
「なるほど、そうやってステップを踏むのはよいかもね。」
「まずは強力なのに以外と使われていないショートカットを紹介していくよ!」
(なお、このページで使用しているキーボード部分のCSSは下のHP様を参考にさせていただきました。ありがとうございます。)
カーソル移動
「まずはカーソル移動について紹介していくよ!たった6つでいずれも多用するものなので、すぐ覚えられるはず。」
「カーソル移動なら矢印キーでいいじゃないか。そんなまどろっこしい」
「シャラーーップ! このショートカットキーにより、ホームポジションからほとんど手を動かさないで入力できるのだ。騙されたとおもってやってみるべし。」
「本当かな・・・」
「ただのカーソル移動じゃなくて文頭・文末にも飛べて便利なんだ。強いてデメリットをあげるとするなら、これに慣れてしまうと久々にWindowsを使うと少しイライラしてしまう事かな。」
「お、おう・・・・(なんだこいつうぜぇ・・・)」
「というわけで見ていこう」
カーソル移動 上
ctrl+p
"Previous Line"で上と覚えるとよいかも。
カーソル移動 右
ctrl+f
"Forward"で右と覚えるとよいかも。
カーソル移動 下
ctrl+n
"Next Line"で下と覚えるとよいかも。
カーソル移動 左
ctrl+b
"back"で左と覚えるとよいかも。
カーソル移動 文頭
ctrl+a
えーととりあえず覚えるとよいかも。
「良い語呂が思い浮かばなかったところに関しては適当か!」
カーソル移動 文末
ctrl+e
"end"で文末と覚えるとよいかも。
削除 ペースト系
「続いて削除やペーストに関する便利なキーを紹介していくよ!」
Back space
ctrl+h
Backspaceキーの代わりとして利用できます。
Delete
ctrl+d
Deleteキーの代わりとして利用できます。
カーソル位置から行末までを削除
ctrl+k
先ほど紹介したctrl + a と合わせて使うと便利です。
削除した文字列を復帰
ctrl+y
先ほどのCtrl + k で削除した行をペーストすることができます。
「この4つと先ほどのカーソル移動を組み合わせると効率的に入力ができるようになるよ。ぜひ使ってみよう!」
Dash を活用して入力をサクサク化する
Dashとは?
「続いてはDashというソフトを使って入力をより快適にしていこう」
「ほほーこのツールでは何ができるんだい?」
「平たくいうと、よく使う入力を簡単なショートカット登録で代替できるソフトなんだ。」
「いわゆる辞書登録とは違うのかい?」
「このソフトを使うとショートカットで呼び出した後のカーソルの位置とかクリップボードの内容とかまでコントロールできるんだ。」
「なるほど。ブログの様にHTMLタグを使う様な場面ではこれらの機能はとても便利そうだね。Text expanderというソフトが有名みたいだけどこちらは使わないのかい?」
「Text expanderは3000円以上するからね・・・shell scriptやApple scriptを使って色々やりたい人にはおすすめしますが、とりあえず中級者にとっては無料のdashで十分じゃないかな。それにどこまで更新が続くかもわからないしね!」
「お、おう・・・・(自信満々にいうことか・・・・)」
Text expander や Dashについては下の記事などにも詳しく書かれているので興味の有る方はどうぞご参照ください。
MacのTextExpanderで日本語入力のままスニペットを展開させる設定 | Taka's Life
やっぱり TextExpander は凄かった! 私が購入を決めた理由 | thikasa note
【Mac】TextExpanderの代用アプリとなれるのか・・!?「DashExpander」の便利な使い方!!【スニペット】
「もはや上のサイト様だけで十分なんじゃ・・・・」
「微妙にdashもアップデートされていて、トレードマークの猫ちゃんがいなくなっていたりしているのです。名前もdash expanderからdashに変わっているしね・・・それらの点で戸惑わない様にするためにも、ここでも簡単に解説していくよ!」
Dash のダウンロード
「まずはDash expanderを手に入れよう!」
より情報の多いサービスを使いたかったり、将来的にはshell scriptを使いたい人にはText expanderをおすすめします。
最新のText expanderを使いたい人は公式ページから使用のための設定
「Dashを使う際にいくつか設定が必要なのでみていこう。」
「設定が必要なのか、めんどいな・・・」
「速攻で終わるから大丈夫さ!Let's Try」
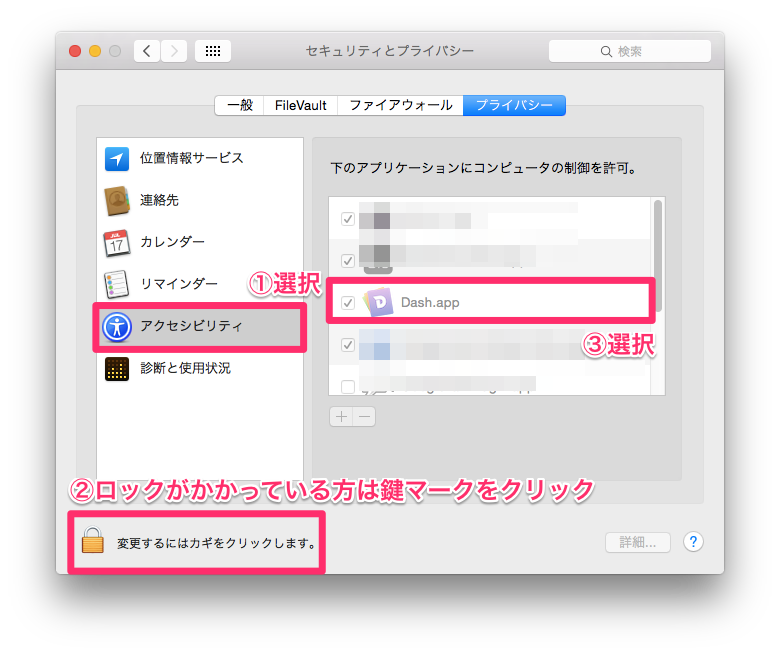
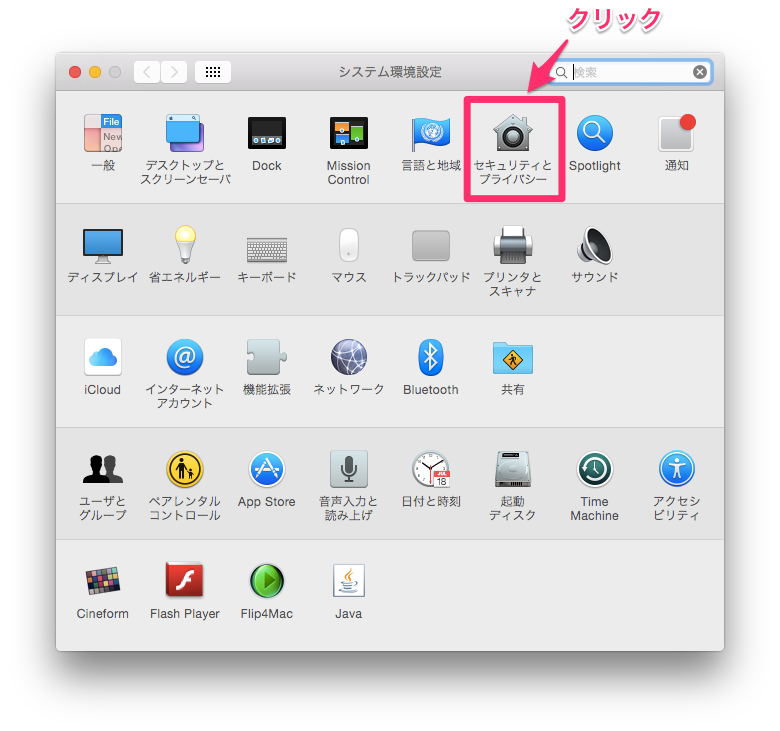
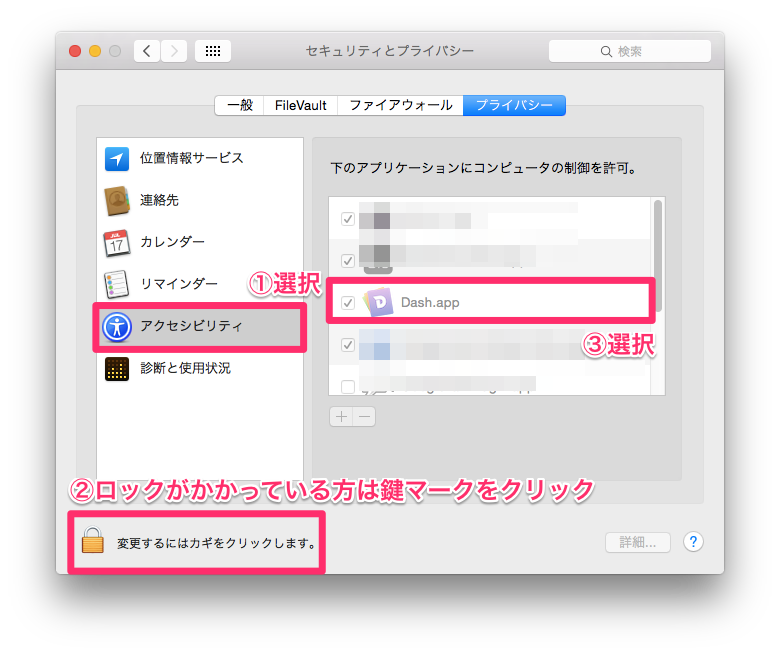
まずは、Macのシステム環境設定からセキュリティと プライバシーの項目を読み取りましょう。
プライバシーの項目を読み取りましょう。

アクセシビリティの項目からDashにチェックマークを入れましょう。これでDashのスニペット(入力機能)が使える様になります。

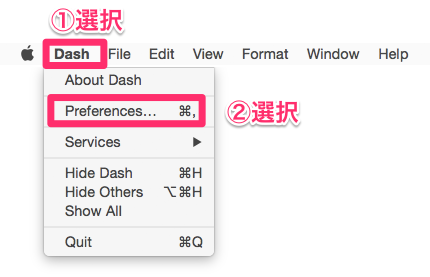
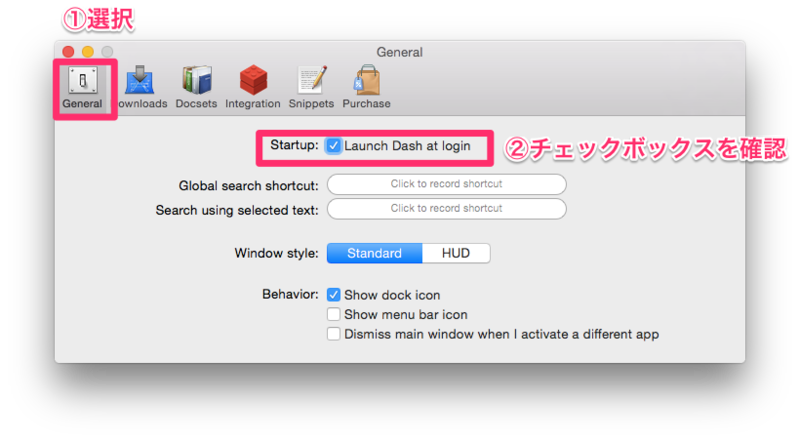
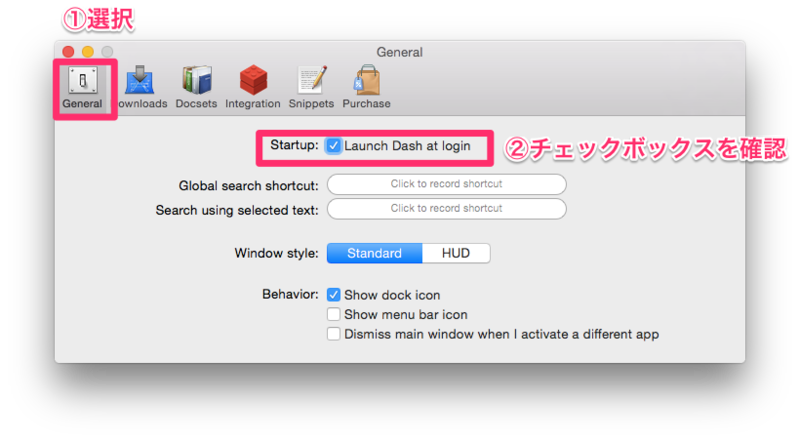
続いて、DashのPreferenceの設定を行っていきます。これは、PCを起動したときに自動でDashが立ち上がる設定をするためのものです。
,

下の写真の様にチェックボックスにマークをいれればOKです!

「これで準備はOKです。それでは、あとは作業を単純化するためのスニペットを作っていきましょう。」
スニペットを使ってみる
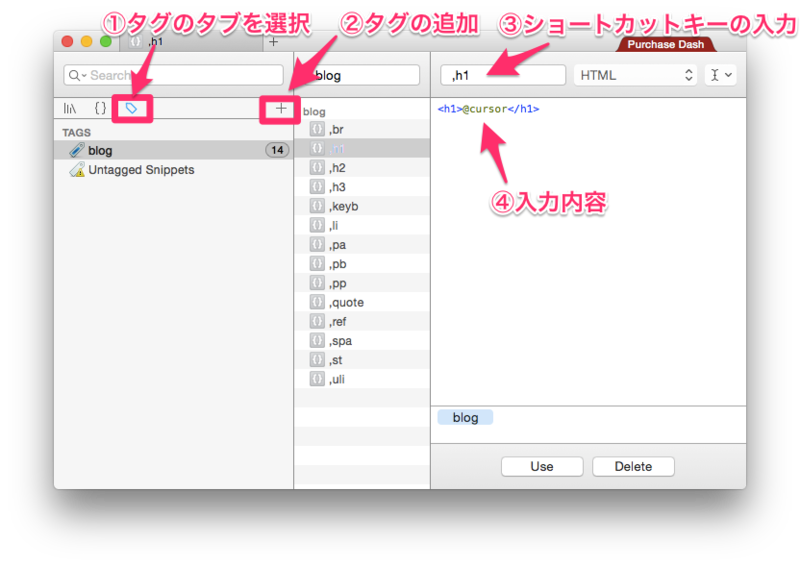
それでは実際に作ってみましょう。下の写真の様に必要事項を入力していきます。

少し解説すると③の項目に入力されたキーを入力すると、オートで④の入力内容に置き換わります。
今回は真ん中に@cursorと記載しておりますが、これはこの位置にカーソルが移動するという意味です。
この様なスニペットを自分の目的に合わせて作っていくことでブログのHTMLタグを高速で書ける様になります。
スニペット応用編
「ほほーこれは便利ですね。ところでLinkタグを書くことはできないのかい?」
「実はこれにも解決方法があるのだ。」
スニペットにはいくつかの便利な変数が用意されています。例えば、@cursorでカーソルの位置を指定した様に、@clipboardを使えばクリップボードの中身にアクセスする事ができます。これを利用する事で下の例の様に、コピーしたURLのリンクを持ったaタグをを簡単に作ることができます。
「他にも日付けを読み出したり色々できるので用途に合わせて使い方を考えていってみよう。」
スクリーンショットとSkitchを使ってサクサク画像を編集する方法
「最後はどんなトピックを紹介するんだい?」
「画像をサクサククリッピングする方法について紹介することにしたよ!」
「スクリーンショットとか便利だけど意外と細かい小技があるもんね。」
「上のDashの使い方の説明もこの方法を使っているんだ。では順にみていこう。」
Skitchを入手しよう
はじめにSkitchというソフトを入手します(無料です。)。このソフトはシンプルなUIですが、簡単に文字をいれたり、サイズを変えたり、画像サイズを変更できたりできるので重宝します。
「Skitchは僕が説明するまでもなく使えるとおもう。とりあえず下のUIの基本だけを覚えておけば大丈夫!」
「多いし、見づらいな・・・・」
「ややこしく見えるかもしれないけど直感的に使えるから大丈夫!」
後はShiftキーを押しながらドラックすると直線的に動かせたり、ショートカット等もありますが、それらについては必要に応じて覚えればよいかとおもいます。個人的には画面キャプチャに関してはこの後下で紹介するMacのスクリーンショット機能を使うのがおすすめです。(SkitchはSkitchのウインドウ上でcmd+vを押すとその内容から編集が開始できます。)
Skitchに関するより詳しい内容が気になる方は下の記事などがおすすめです。
Macの便利なスクリーンショット
スクリーンショットのやり方を紹介します。
「スクリーンショットは全画面、アクティブウィンドウ、シャドウの有無など色々な設定ができるんだ。下のショートカットをマスターしよう!」
全画面キャプチャ
Command + Shift + 3全画面がキャプチャされてその画像ファイルがDesktopに置かれます。
指定領域キャプチャ
Command + Shift + 4十字のカーソルになるのでスクリーンショットを取りたい領域をドラッグしましょう。
アクティブWindowキャプチャ
Command + Shift + 3 十字カーソルになってから Space先ほどまでとほとんど同じですが、十字カーソルになってからSpaceキーを押すとカメラアイコンに変化します。この状態ではアクティブになっているWindowだけを画像ファイルとして保存できます。
指定範囲をキャプチャしてクリップボードにコピー
Command + Shift + Control + 4キャプチャした画像をすぐに使いたいという場合は多いかと思います。その場合は先ほどまでのショートカットキーにCntrolキーを加えましょう。(全画面の場合はCommand + Shift + Control + 3 という具合になります。)
影をなしでウインドウをキャプチャ
Command + Shift + 4 十字になってから Space カメラアイコンになったら Option を押しながらクリック
Macのスクリーンショットは画像の周りにかっこいい?ドロップシャドウのエフェクトが付きます。時にはこのエフェクトが邪魔なときがあります。そういったときは先ほどのウインドウキャプチャの最後のクリックを押す時にOptionキーを同時に押しながら作業しましょう。
このようにすることで影なしでキャプチャすることができます。
まとめ
「少し長くなってしまいましたが、これで今日から中級者っぽい雰囲気でばりばりかけるぞ!」
「ショートカット類は覚えるまでが面倒だけど一度覚えると”なんでもっと早くやらなかったんだ・・・”っておもうものだよね。」
「長文を最後まで読んでくれてありがとう。良いブログライフを」
「次回からもこのクオリティで書くのかい?」
「それは神のみぞ知ることさ・・・!」

